
Reactivan red del Plan de Escuelas Asociadas a la Unesco-Red Pea
En el marco del I Congreso de Educación para el Desarrollo Sostenible, el Ministerio de Educación (Meduca) y Unesco firmaron un compromiso para reactivar la red del Plan Nacional

En el marco del I Congreso de Educación para el Desarrollo Sostenible, el Ministerio de Educación (Meduca) y Unesco firmaron un compromiso para reactivar la red del Plan Nacional

El Día Mundial de la Nutrición, establecido por la Organización Mundial de la Salud (OMS), se conmemora cada 28 de mayo para generar conciencia sobre la importancia de alimentarse

Para impulsar la cooperación académica con universidades de otros países, se firmó un convenio de cooperación interinstitucional entre el Ministerio de Relaciones Exteriores y el Consejo Nacional de Evaluación

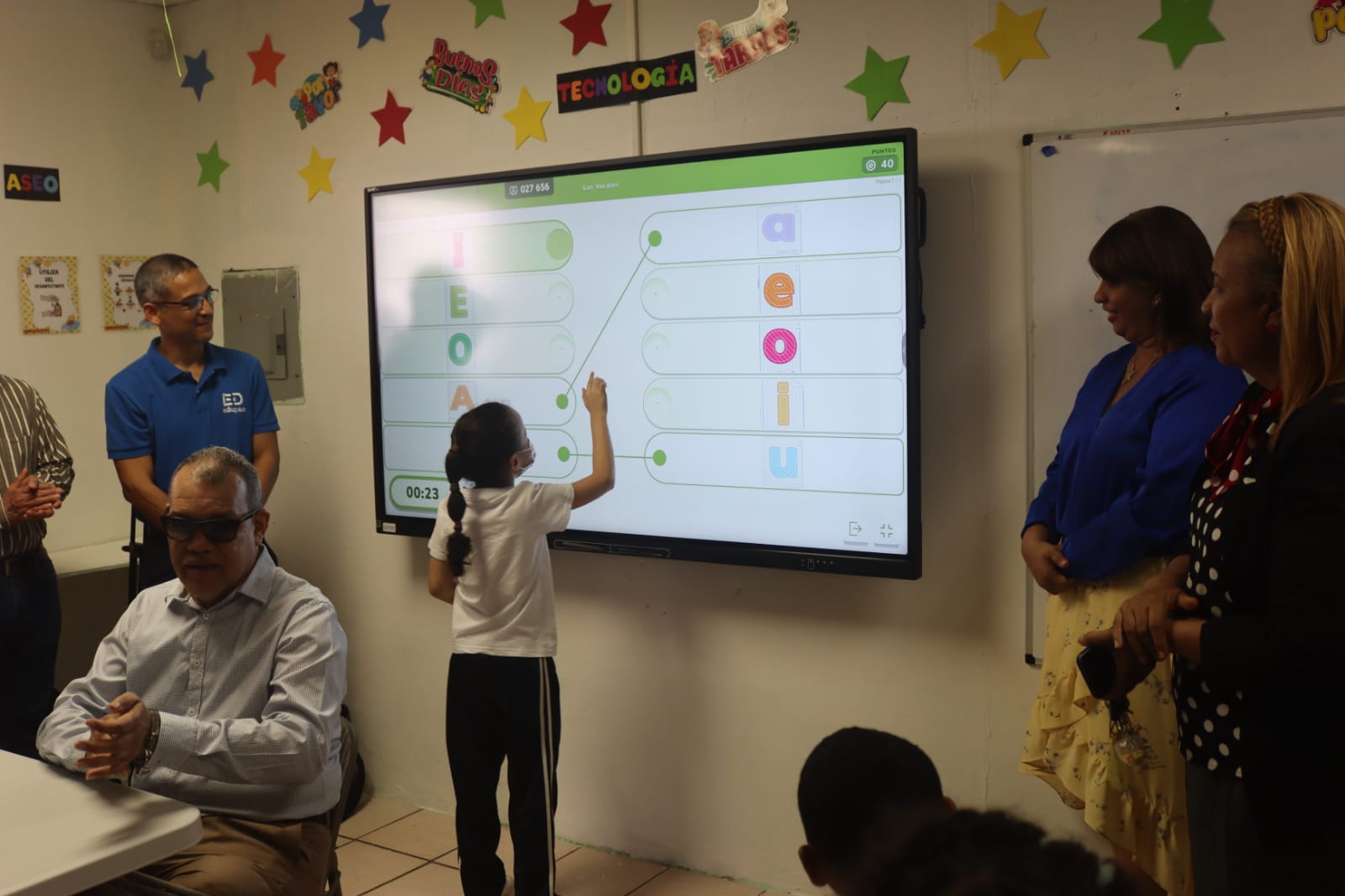
Los 400 estudiantes de la Escuela La Concepción y sus 24 maestros, inauguraron un Aula de Recursos, un espacio con tableros digitales, tablets y otras herramientas tecnológicas que facilitarán

El Ministerio de Educación (Meduca), en consenso con 12 caciques comarcales y representantes de tierras colectivas, y tras dos días de taller de validación, terminaron la reglamentación de la Ley 88

La Región Educativa de Los Santos, con el firme propósito de fortalecer la calidad educativa, llevó a cabo una jornada taller, dedicada a la revisión del programa de estudio

Con el compromiso de aportar al fortalecimiento del sistema educativo, el señor Isaac Cattán, residente de la comunidad de El Arado, donó cinco hectáreas de terreno al Ministerio de

Con fin de promover desde las unidades académicas, prácticas asertivas de seguridad que ayuden a la comunidad educativa a manejar situaciones, ante eventos adversos y elaborar un plan para

La Dirección Nacional de Educación Ambiental del Ministerio de Educación (Meduca), organizó el I Congreso de Educación para el Desarrollo Sostenible 2024, con la finalidad de preparar integralmente a

La iniciativa Innova 1000, que integrará a mil estudiantes del país en los principales programas como: emprendimiento, innovación y sostenibilidad, en el que podrán participar jóvenes de 14 a
Ministerio de Educación
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to